
Прошел уже год как я закончил рисовать большую иллюстрацию для boonex.com. Впереди будет ряд иллюстраций, но я хотел бы остановиться на данной работе и рассказать про процесс рисования. Для меня это был первый, серьезный проект в плане создания масштабных картинок.
Все началось с того, что ко мне обратился через письмо человек предлагавший нарисовать иконки под iOS. Вы их уже видели (раз и два). Это был первый этап. Так как заказчик предложил, что если сработаемся, то он обязательно мне подкинет данный проект, а я должен был оценить свои возможности. И… рискнул. Старался изо всех сил угодить заказчику.
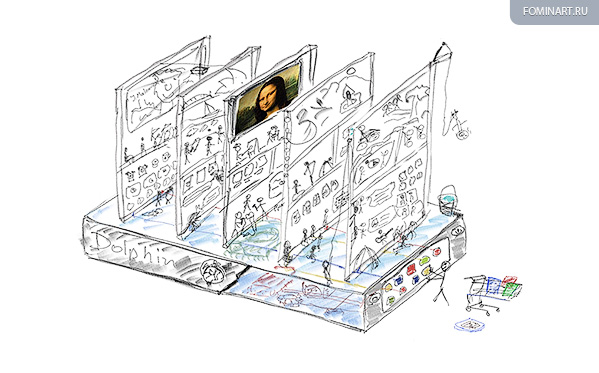
Работу начал с небольшого брифа и первых эскизов, предоставленных заказчиком. Считаю, что даже такого рода скетчи очень сильно помогают понять, что же хочет в итоге заказчик, и уже на основании его набросков, я рисую свой, который успешно утверждают.

Выдержки из брифа:
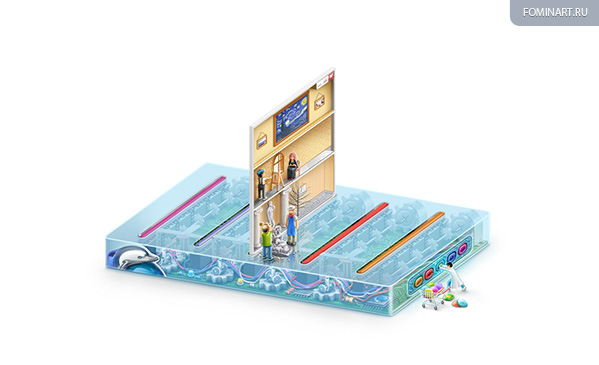
Рисунок показывает платформу для создания сайтов сообществ по интересам. Один вебмастер — оператор может управлять несколькими сайтами сразу через одну систему.
В основе показана сама платформа — с прозрачными зонами, через который видно провода, процессор, микросхемы. На внешней части виден логотип Dolphin.
На платформе видно пять сайтов, прикрепленных проводами или торчащих из проемов верней части платформы.
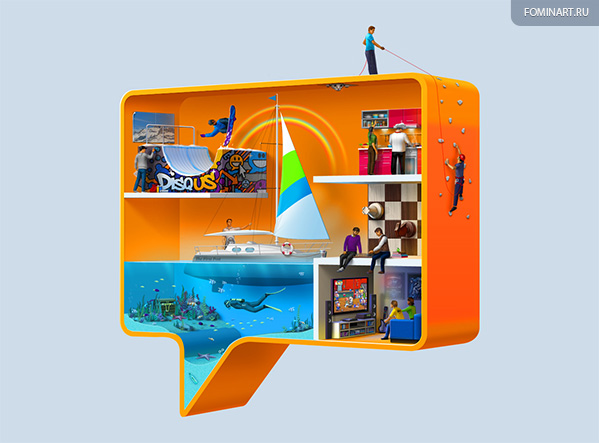
Каждый сайт отражает свою нишу – тематику сообщества. При этом элементы сайта показаны как настоящие объекты — т.е. люди, а не фото людей; настоящие велосипеды, а не картинки с ними. Как-будто каждый сайт «живой».
Первый сайт посвящен горному туризму, кемпингу и горным велосипедам, например, и показывает людей со снаряжением, забирающихся на сам сайт; висячие на сайте велосипеды; людей с гитарой у палатки и костра, и т.д. Кто-то рассказывает истории, показывает фото, просто фото прилеплены с стене. Можно импровизировать на эту тему.
Второй сайт посвящен Йоге. Сверху большой знак Ом, медитирующий человек, ниже люди в позах и учитель с учениками. На самом сайте висят картинки всех чакр.
Третий сайт для любителей искусства — с картинами, скульпторами, художником в процессе работы.
Четвертый сайт про жителей Австралии — с Опера-театром, икорками в крикет, кенгуру, козлами и фотографиями Австралии.
Пятый сайт посвящен какому-то актеру. Например, Джону Малковичу (для узнаваемости). Показан кино-экран с прожектором и его лицом. Фанаты смотрят кино, продаются футболки и идет обмен дисками.
С элементами каждого сайта можно по-разному экспериментировать — главное отразить идею, что это тематические сайты сообществ, на которых люди обмениваются текстом, фото и видео на тему сайта.
На торцевой части платформы показан интерфейс управления состоящий из иконок как мы делаем, а оператор-админ нажимает на них. Около него стоит тележка с несколькими иконками — это компоненты, которые он купил в нашем магазине.
…»
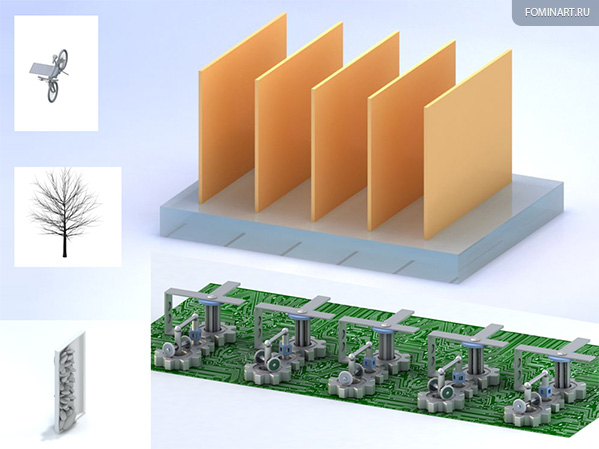
Следующим шагом были попытки применить 3D в создании платформы и рядя элементов для иллюстрации, но понимая, что моих знаний в создании с нуля объектов не хватит, я решаю ограничиться поиском готовых моделей. Шестерёнки, вращающиеся внутри платформы были выполнены Сергеем, который постоянно помогал мне в освоении 3D. В итоге отрендерив их, без материалов, как заготовку, применил в отрисовке как и множество других готовых моделей. Это были и велосипеды висящие на сайтах, скульптуры и колонны у скульпторов.

Вообще, изначально была задумка сделать все в 3D. Но пока это осталось у меня в мечтах. Сам заказчик изначально показывал пример именно иллюстрации, где и применялась данная технология, но в процессе рисования его устроил и процесс отрисовки.

Достаточно долго и кропотливо собирал референсы. Тут лишь малая часть. В основном же я рисовал сам, смотря на них, т.к. нужного ракурса не было.

Давайте подробнее рассмотрим основные разделы тематики сообществ.

При создании горы, куда взбирается скалолаз применялась текстура камней с последующей дорисовкой. Я не ставил перед собой задачу сделать ее объемной, т.к. тогда бы она сильно выступала из сайта и создавала диссонанс в иллюстрации. Приходилось несколько раз перерисовывать страховщика (девушку), т.к. был невнимателен в выбору ее положения, на что мне указал заказчик. Опытный зритель может увидеть, что основными референсами в этом разделе были: велосипедист и пара на заснеженном склоне.

По несколько раз переделывал стену. Изначально требование было изобразить 5 чакр. Но в процессе работы я не сумел добиться нужной четкости от них, т.к. получалось, что мы видим 5 кружочков, а рисунок в центре у них размазывался из-за небольшого разрешения, под которое рисовалась иллюстрация. В итоге остановились на изображении, на стене – изображающее медитирующего Шиву с горящими факелами.
Второй этаж пришлось немного расширить, т.к. люди были иначе слишком маленькими по сравнению с другими жителями этого раздела. И вместо 3-х девушек медитирующих, показать 2-е. Третий этаж, это своего рода поднебесная, в которой расположен знак Ом – мистический слог, выражающий Божественное, изначальный звук Вселенной, напротив которого медитирует перед луной обнаженная девушка. Здесь основные референсы это вода и звездное небо.

Долго думал как быть со скульпутрами. В тоге решил сделать заготовки из 3D и по ним уже рисовать. Изначально хотел изобразить мастерскую скульптора, просмотрел не один десяток и решил, что здесь будет место колоннам и скульптуре Микеланджело «Давид». На втором этаже художник рисует портрет графини, а на третьем – картинная галерея (тут использовались в основном картины в качестве референсов).

Данный раздел рассказывает о жизни обитателей Австралии. Кенгуру и и кола с детёнышем на дереве – первый этаж. Была задумка показать страуса Эму, но решили не загружать иоллюстрацию. Второй этаж переделывался мучительно долго. Так как изначально на скетче была изображена игра в крикет, но в последствии заказчик передумал и захотел показать местных аборигенов, которые играют на didjeridoo (в оргинале звучит как “yidaki”) – один из самых старейших музыкальных и духовных инструментов во всем мире, который используется аборигенами из Австралии. Ну что ж пришлось напрячься и нарисовать. Третий этаж, это всем известное во всем мире место – Сиднейский оперный театр (использовалось фото в качестве референса).

Стояла задача показать на примере какого-нибудь актера данный раздел. Заказчик предложил – Джона Малковича. На первом этаже я хотел показать магазин маек с изображением актера, на втором – как фанаты обмениваются дисками, стикерами и т.д., а на третьем – показать кинозал, в котором смотрят фильм с любимым актером. Актера на экране я уже доделывал после сдачи проекта, решил, что все же стоит доработать этот пробел.
Небольшой бонус моим читателям. Я собрал из картинок процесс создания (WIP) от начала и до финала. Для просмотра видео в HD необходимо пройти по этой ссылке, здесь же вы вряд ли увидите детали.
Описание к видео:
Soft: Adobe Photoshop CS5
Music: Kryptonic – Dream Weaver
В итоге, после 1 месяца и 14 дней я-таки нарисовал ее.

На сколько удачно получилось судить вам, но мне нравится работа! Был очень рад работать над ней, да и сам заказчик понравился, на редкость адекватен, во время предоставлял материалы и писал замечания, внимательно выслушивал мою точку зрения и соглашался.
Спасибо за прочтение! ![]()











Скрупулезности и терпения не занимать) Влад молодец. Снова по ночам?