Введение
Примечание. В уроке используется следующий способ написания специфических терминов Фотошопа. Если по тексту встречается впервые «непонятное» для вас слово, например Layers, то перед ним обычно пишется перевод – Слои (Layers). Далее по тексту я опускаю перевод и использую англоязычные (реже перевод) термины. Например, так, «В окне Layers выбираем слой…» или «Убираем этот слой, используя Ластик…».
Перед тем как начнем создавать Тизер (Teaser), хотелось бы поделиться опытом в их создании. Первое, с чего начинается работа, – это эскиз. Неважно, умеете вы рисовать или нет, но вы должны изобразить набросок будущей композиции, показать идею.
Существует 2 способа как можно нарисовать эскиз:
1. По представлению. Умея рисовать, вам не составит труда изобразить ваши идеи на бумаге или на компьютере, используя графический планшет (Рис. 1).
Рис. 1 Эскизы.
2. По референсам (например, фотографии). Этот способ обычно используют, если не умеют рисовать. Используя некоторый набор фотографий, вы составляете примерную композицию вашего тизера. В данном случае я воспользовался векторным изображением, предоставленным заказчиком (Рис. 2).
Рис. 2 Референс для «Домика на подставке».
Чтобы тизер был интересен необходимо тщательно продумывать композицию, в данном примере (тизер «Пасхальный заяц») выделен главный (центральный) элемент — дом. Акцент делается на то, что тизер используется для меню, в данном случае это «Главная» страница сайта».
Также немаловажным пунктом является стиль тизеров. Они должны быть в одной перспективе (часто наблюдал, как начинающие дизайнеры брали обыкновенную фотографию, уменьшали ее и помещали в какую-нибудь среду, пренебрегая законами перспективы, при этом все выглядело довольно ужасно) и желательно сохранять пропорции (этот момент приходится часто нарушать :)) Цвет и освещение также являются частью общего стиля тизеров. В данном примере, основной цвет сайта — черный, поэтому фон — соответствующий, освещение с 2-х сторон — слева и справа (подробнее свет рассмотрим ниже).
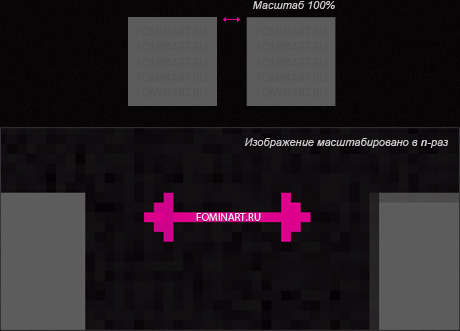
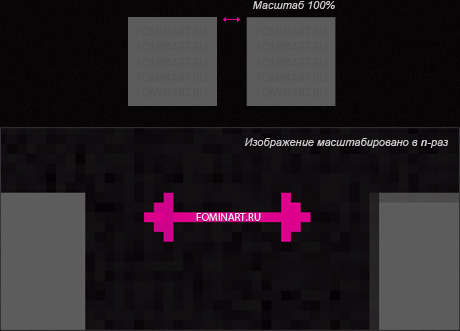
Подача тизера является неотъемлемой частью процесса его создания и оценки восприятия зрителем в целом. Также как и в иконках, в тизерах необходимо соблюдать четкость линий. Это очень важный момент, которые многие опускают. Некоторые задавали вопросы, как я добиваюсь такой четкости от тизеров. Ведь, если рисовать тизер сначала большого размера, а потом взять и уменьшить — получится «мыльное» изображение. Отрисовка происходит при 100% масштабе, и чтобы добиться четкости (не везде, конечно, а только там, где она действительно необходима) нужно «попадать в пиксель». Что это значит? Рассмотрим пример. Дано 2 квадрата. Левый квадрат нарисован четко — это называется «попал в пиксель», в отличие от правого, где грани получились «мыльными» (Рис. 3а).

Рис. 3а Два квадрата при 100% масштабе и увеличенные в n-раз эти же квадраты.
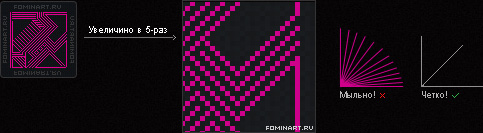
Идеально наклонной линией для тизеров (иконок) считается линия под углом 45 градусов. Если же вы будете рисовать под другим углом отличным от угла в 45 градусов, то линия будет искажаться (Рис. 3б).
Рис. 3б Пример наклонной (пиксельной) линии под углом в 45 градусов и других углах.
И так, я постарался затронуть основные моменты в создании тизеров. Давайте попробуем, имея на руках эскиз/векторное изображение, нарисовать наш «Домик на подставке».
Создание фона
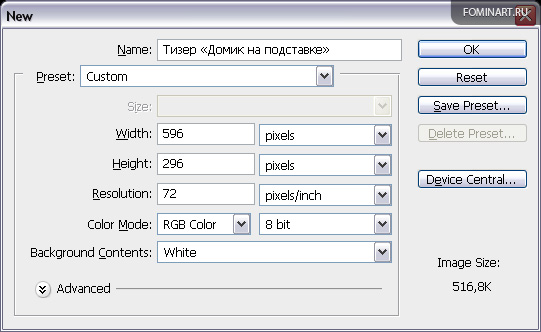
Презентация тизера играет не мало важную роль в нашем восприятии как уже было сказано ранее. Поэтому первым шагом, что мы сделаем, будет фон для тизера. Для начало подготовим среду (фон), в которой будем создавать тизер. Создаем новый файл с шириной 596px и длиной 296px так, чтобы было удобнее работать. Реальный размер тизера у нас будет где-то 215x215px (Рис. 4).
Рис. 4 Окно создания нового файла для будущего тизера.
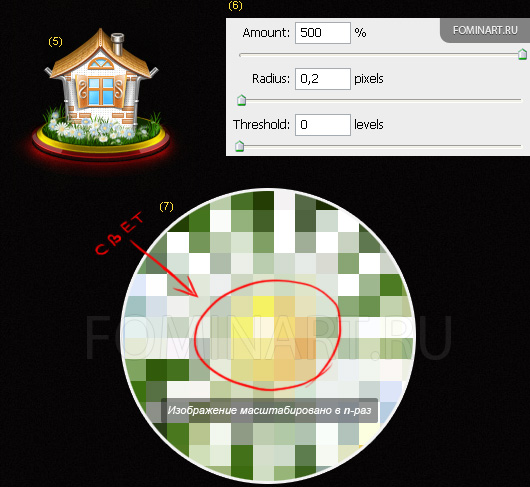
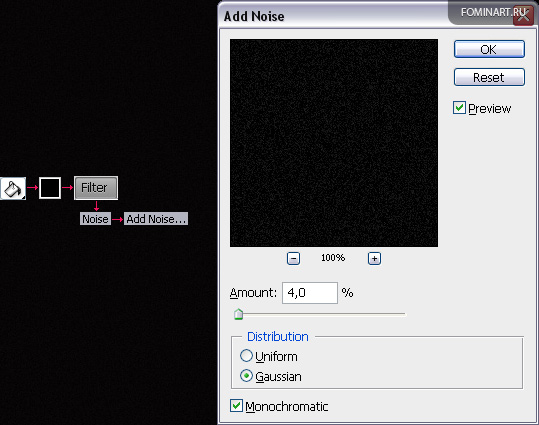
Заливаем черным цветом рабочую область и добавляем немного монохромного шума по Гауссу в пределах 4%, чтобы не делать его слишком явным, а лишь придать небольшое очертание (Рис. 5).
Рис. 5 Схема заливки с добавлением шума+окно «Добавление шума».
Основа готова! На самом деле, здесь все зависит от вашей фантазии или поставленной задачи. Можно было просто изобразить на обычном фоне

Идем дальше!
Создание «заготовки/болванки»
У нас уже имеется заготовка (реф) (см. Рис. 2), по которой мы будем отрисовывать домик. Реф немного обрезан слева, поэтому для начала восстановим реф, чтобы удобнее было отрисовывать по нему форму для тизера. Выделяем инструментом (Rectangular Marquee Tool) правую сторону рефа и дублируем (Duplicate Layer), разворачиваем по горизонтали (Flip Horizontal) и стыкуем по центру домика. При стыковке ненужные части слоя можно удалить, выделив участок с помощью этого же инструмента и нажав клавишу удаления (Delete).
Объединяем сдублированный слой с исходным, выделив в панеле Слои (Layers) эти слои с помощью Shift+Л.К.М. (левой кнопки мыши), нажимаем Ctrl+E (Merge Layers), либо проделываем это же самое через меню (см. Рис. 6).
Рис. 6 Процесс создания формы для домика.
Получился вот такой вот 2-х трубный дом

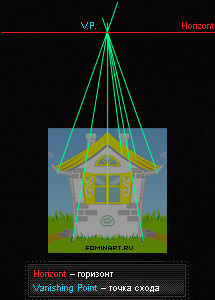
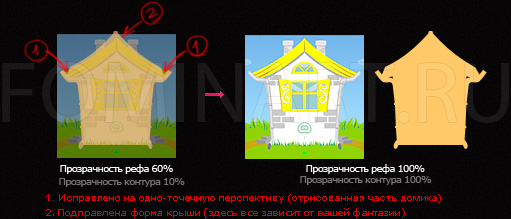
На этом этапе нам важна сама форма домика, а также необходимо определиться с выбором перспективы. Было решено использовать одноточечную перспективу домика (вы можете поэкспериментировать с другими видами перспективы) и отрисовывать все последующие тизеры, используя этот вид перспективы (
Рис. 7).
Рис. 7 Построение одноточечной перспективы для домика по референсу.
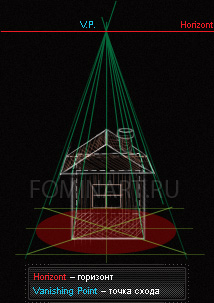
На первом шаге строим перспективные линии по референсу. Нам придется немного «допилить» наш домик. Чтобы вам было понятно, как строится одноточечная перспектива, обратимся к скетчу (Рис. 8а). Домик состоит из простейших геометрических фигур, вершины граней которых, если провести прямые линии из точки на горизонте, лежат на этих линиях. Также строим перспективу для печной трубы. Для понимания ее построения я нарисовал «грубую» модель (Рис. 8б). В дальнейшем сделаем трубу с закругленными краями. Подставку для домика c цветами и травой будем отрисовывать в последнюю очередь.
Рис. 8а Построение одноточечной перспективы на основе скетча.
Рис. 8б Построение одноточечной перспективы для печной трубы.
Для наглядности, что мы построили правильно наш домик, можно смоделировать его в 3D (Рис. 8в).
Рис. 8в 3D модель домика в одноточечной перспективе.
Таким образом, будем отрисовывать форму домика согласно виду перспективы, построенной по скетчу. Расположив в центре холста, уменьшаем Прозрачность (Opacity) референса в пределах 50-60% так, чтобы не мешало наложению поверх нового слоя. Используя инструмент Перо (Pen Tool) (P) создаем по референсу контур, при этом, уменьшив прозрачность созданного слоя до 10%,чтобы было видно отрисовываемый объект. Должно получиться следующее с учетом перспективы (Рис. 9).
Рис. 9 Отрисовка инструментом Pen Tool формы домика поверх референса.
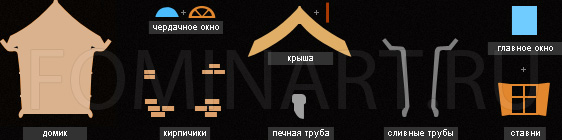
Этим же способом отрисовываем все элементы домика: печная труба, крыша, сливные трубы, чердачное окно, главное окно, ставни, кирпичики. В итоге получаем отрисованные элементы (заготовки) (Рис. 10).
Рис. 10 Отрисованные заготовки домика.
Старайтесь перед любой отрисовкой изучить объект. Из каких деталей состоит, на какие лучше всего сделать акцент, а какие оставить в тени (уровень проработки). Чем более детализировано будет выглядеть тизер, тем интереснее нам его рассматривать. На этом этапе остается собрать все элементы вместе (Рис. 11).
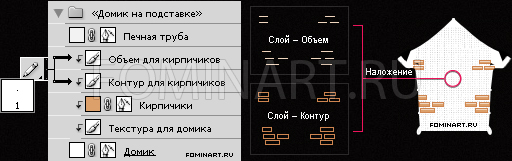
Рис. 11 Заготовка для домика с вкладкой Слои (Layers) (F7).
Работаем с масками! Это очень удобно! Создав форму домика, создаем обтравочные маски (Create Clipping Mask) всех тех элементов, которые «накладываются на домик» (кирпичики и сливные трубы), для крыши это карниз, ставни, чердачное, главное окна и печная труба будут лежать поверх слоя формы домика (для них не требуется создавать Обтравочные маски (Clipping Mask) (Рис. 11). Зная, как работает инструменты Перо (Pen Tool) и Маска (Mask), вам не составит труда создать любой другой предмет!
Освещение
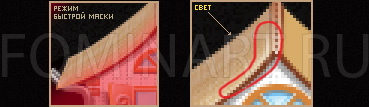
Перед отрисовкой каждого элемента домика, необходимо определиться с источником освещения. Я взял за основу искусственное освещение в виде 2-х «ламп дневного освещения». Выбор направления и тип освещения важен! Такое расположение источников света необходимо, чтобы максимально осветить центральный объект (главный в тизере) (Рис. 12).
Рис. 12 Распределение света для «Домика на подставке».
Вы можете поэкспериментировать с выбором источников освещения, например, использовать фронтальный свет, т.е. свет падает прямо на домик. На рисунке ниже домик показан в проекции, чтобы вам было понятно как распределяется свет.
Рис. 13 Распределение света при фронтальном освещении одним источником света.
Стоит изучить свойства света как и источников освещения. Наблюдайте за освещением в помещении, на улице при различных источниках освещения. Со временем вы научитесь понимать, как строить тот или иной свет.
Проработка деталей
Болванки (заготовки) готовы! С выбором и направлением света также определились. Обычно после этих вещей я ищу на просторах Интернета текстуры для моих заготовок. Один из избранных ресурсов это, конечно же,
www.cgtextures.com – один из популярных ресурсов по текстурам в Интернете! Тут дела вкуса и вашей фантазии! Все прекрасно знают из чего строят дома. Но так как у нас сказочный домик для пасхального зайца, то построить его можно из различного материала, как, наверное, помните сказку «О трех поросятах и сером волке» (
Рис. 14), какой домик был у каждого поросенка, и помните чем все закончилось?

Мы будем строить домик из кирпича, вы же, можете попробовать построить его из соломы, бруса или камня как у 3-х поросят.
Рис. 14 Макет на сказку «Три поросенка и серый волк».
Текстура для домика
И так, накладываем текстуру (см. пример ниже) в режиме Clipping Mask на заготовку домика, используя Режим смешивания (Blending Mode) Жесткий свет (Hard Light) с прозрачностью 36%, чтобы она приобрела нужный цвет с мелкими крапинками. Это нужно для тех самых деталей, о которых было сказано ранее (Рис. 15).
Примечание. В процессе работы я периодически меняю цвета у заготовок и разворачиваю холст по горизонтали/вертикали. Это делается для того, чтобы наши «глаза не замыливались». В некоторой степени помогает! Кто-то может ничего не делать, а просто отложить работу и вернуться к ней позже.
Рис. 15 Текстурирование заготовки.
Кирпичики
Наложив отрисованные кирпичики, придаем им небольшой объем (размер кисти – 1px, цвет – «Кремовый» – #c37e4c) и обводим контур (размер кисти – 1px, цвет – «Медный» – #c37e4c) Карандашом (Pencil Tool), чтобы подчеркнуть этот объем. В дальнейшем, в некоторых местах объем можно будет немного «приглушить» Ластиком (Erazer Tool) (Рис. 16).
Рис. 16 Отрисовка Карандашом контура и придание объема кирпичикам.
Можно заметить, как некоторые кирпичики накладываются небрежно на края домика или в местах стыка с крышей. В первом случае у нас будут все закрывать сливные трубы, во втором – перекрытие крыши.
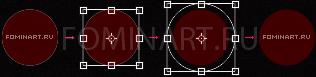
Перед тем как начнем прорисовывать объем для сливных труб, я хочу показать пример, что происходит с объектом, если мы накладываем по маске копию этого же объекта. Рассмотрим на следующем примере. Есть круг, залитый белым цветом. Создаем копию этого слоя (Layer via Copy) (Ctrl+J) c темно-алой заливкой («круг темно-алый») и накладываем его по маске на «круг белый» (Рис. 17).
Рис. 17 Появление ореола в режиме Clipping Mask при создании копии объекта с другой заливкой.
Как видно из рисунка выше, появился ореол, чтобы его убрать, я делаю небольшое увеличение верхнего слоя путём Трансформации (Transform) (Ctrl+T), скрыв тем самым полностью нижний слой. Этот метод я практикую постоянно, когда делаю копии слоев, чтобы в дальнейшем работать с ними (Рис. 18).
Рис. 18 Удаление ореола путем увеличения копии слоя по маске.
Сливные трубы
Добавим теперь заготовку «сливные трубы» в режиме Clipping Mask на домик. Верхний край заготовки сдвигаем на 1 пиксель вниз – это нужно для объема труб. Почему трубы выглядят так криво отдельным слоем? Ответ был дан выше. Используя 1-пиксельную жесткую кисть с белой заливкой, аккуратно проводим вдоль трубы с разной степенью давления на перо планшета (Рис. 19).
Рис. 19 Прорисовка 1px жесткой кистью объема для сливных труб.
В местах изгиба и на козырьках трубы 1-пиксельной жесткой кистью наносим поверх заготовки, кропотливо блики. Лучше всего это делать при увеличенном размере, периодически уменьшая/увеличивая размеры холста (Рис. 20).
Рис. 20 Блики сливной трубы, увеличенные в 6 раз.
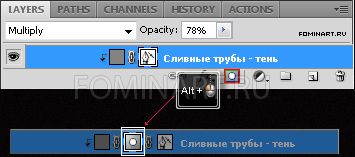
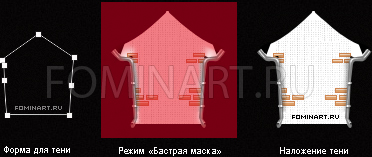
Нарисовав блики для одной трубы, дублируем слой для другой, разворачиваем его по горизонтали и совмещаем с заготовкой. Теперь необходимо добавить тень от труб на домик. Создаем по маске Пером Форму (Shapes) домика (цвет – «Серый» – #838383, прозрачность – 78%, режим наложения – Умножение (Multiply)). Удерживая клавишу Alt, нажимаем Добавить маску слоя (Add Layer Mask) для этой формы на панели Layers – создаем инвертированную маску слоя (Рис. 21).
Рис. 21 Создание инвертированной маски слоя.
Используя клавишу «\» визуализируем процесс рисования по маске. При этом инструмент Кисть (Brush Tool) использует функции: черная – стирает слой, белая – восстанавливает слой. Круглой мягкой кистью (белая) проходим вдоль труб, оставляя при этом легкую тень. После этого выходим из режима визуализации, нажав вновь клавишу «\». Сливные трубы готовы! (Рис. 22).
Рис. 22 Наложение тени от сливных труб на домик.
Чердачное и главное окна
Рассмотрим окна (чердачное и главное).
Замечание по отражениям в окнах. Было сделано умышленно, чтобы в окнах отражалось чистое небо, т.е. я посчитал, что такое отражение будет красивее, хоть и не логично. Вы можете поэкспериментировать с отражением при различных фонах (черный, синий, т.е. близкие по тону цвета).
Чердачное окно.
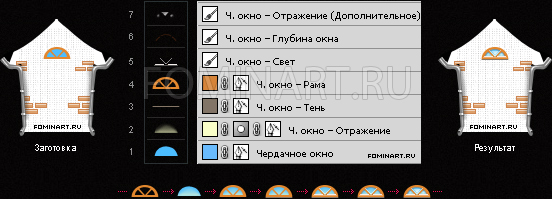
Накладываем нашу заготовку на домик. Совмещаем 2 слоя (с.1 и 4) – раму со стеклом. Создаем Shape «Отражение» (цвет – «Лимонно-кремовый» – #faffc9), подтирая края кистью, чтобы усилить свет у основания чердачного окна – там, куда падает свет (с.2). Используя Линию (Line Tool) (U), создаем Shape (цвет – «Серый» – #827567) – тень под чердачным окном (с.3). Добавляем отраженный свет на раму Карандашом с разными цветами (с.5). Усиливаем глубину окна жесткой 1-пиксельной кистью, рисуя полукруг (с.6). Добавляем дополнительное отражение (с.7) (Рис 23). Готово!
Рис. 23 Процесс создания чердачного окна.
Главное окно. Делаем по тому же принципу, что и чердачное окно. Создаем
Shape и маску (
Рис. 21) для света в окне. Мягкой кистью затираем низ, т.к. свет падает сверху-вниз и для верха свет будет ярче (цвет –
«Пергидрольной блондинки» 
– #fffeaf, режим наложения –
Осветление (Screen) – экранное осветление, прямо противоположен режиму
Multiply). Усиливаем свет путем дорисовывания мягкой, с белой заливкой кистью, в грубых переходах применяем инструмент
Размытие (Blur Tool) (R). Ослабляем свет c помощью созданной формы в виде окна (цвет –
«Морской волны» – #4382df, прозрачность – 39%, режим наложения –
Затемнение основы (Color Burn) – считывает цветовую информацию в каждом из каналов и перемножает инвертированные значения базового темного и накладываемого цветов. Результирующий цвет всегда получается более темным). Создаем форму для текстуры ставень, применяем фильтр
Добавление шума (Ad Noise) (в пределах 4-6%) (
Рис. 5). Добавляем объем в виде 1 пиксельных форм
Линия (Line Tool) (U) на края ставень (цвет –
«Старого льна» – #fff68c) и прорисовываем Карандашом объем для рамы окна. Поверх накладываем форму в виде окна, чтобы осветить вверх рамы окна (цвет –
«Коричневый» – #893c16, прозрачность – 77%, режим наложения –
Осветление (Screen)) (
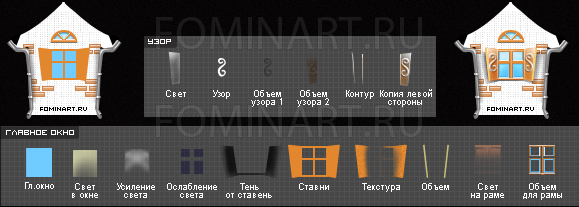
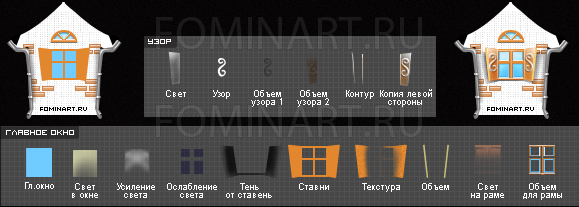
Рис. 24 – см. Главное окно).

Рис. 24 Разложенные слои для главного окна.
Создаем форму одной ставни с маской, делаем слой прозрачным на 77% и в режиме Быстрой маски, кистью подтираем к основанию формы слой – свет для узора. Далее, придаем объем в виде копии формы узора, при этом меняем его заливку с белого на черный цвет, уменьшаем прозрачность до 27% и сдвигаем слой относительно исходного вправо-вниз на пару пикселей. Усиливаем объем в целом узора, создав форму ставни с инвертированной маской, восстанавливаем слой в местах узора и ближе к основанию ставни (цвет – «Охра» – #bd6e21, прозрачность – 63%, режим наложения – Multiply). Карандашом дорисовываем контур для рамы, а кистью – для ставни. Выделяем все слои на панели Layers связанные с узором (Рис. 24 – см. Узор), дублируем и объединяем в один слой. Разворачиваем по горизонтали и накладываем на 2 часть ставни. Главное окно готово! (Рис. 25)
Рис. 25 Процесс создания главного окна.
Для ускорения работы рекомендую отрисовывать сначала одну сторону (например, левую часть окна), затем, дублируя, работать с правой частью. Так удобно делать, если, например, у вас имеется симметрия.
Крыша для домика
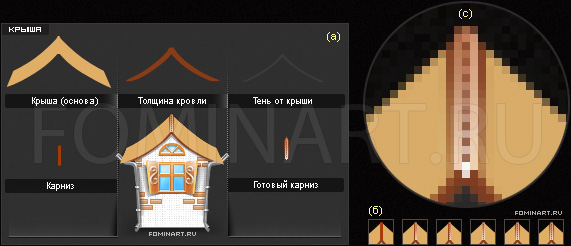
Накладываем заготовку крыши поверх слоя домика (цвет – «Оранжево-персиковый» – #e0ae66) (Рис. 10). Добавляем толщину (цвет – «Коричневый» – #893c16) и тень (цвет – «Мокрого асфальта» – #4b4b4b, прозрачность 44%) для крыши в виде форм (прячем эти слои под заготовку крыши) (Рис. 26 – (а)).
Рис. 26 Добавление готового карниза, толщины, тени от крыши (а),
процесс создания (б) и увеличенный карниз крыши в 8 раз (с).
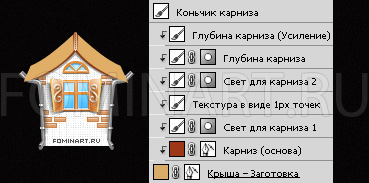
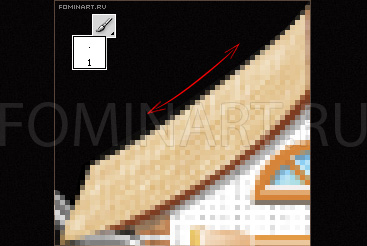
Применяя карандаш, маску и линейный градиент для плавного перехода от светлого к темному по маске, придаем объем карнизу (Рис. 26 – (а, с)). Подробный процесс показывает, как шаг за шагом получается объемная деталь (Рис. 26 – (б)). Вы можете поэкспериментировать и сделать иной карниз (включаем фантазию). Учитывая освещение, делаем ближний край карниза светлее. В данном примере я пренебрёг правилами перспективы для карниза, т.к. хотелось сохранить четкость линий. Вы же можете попробовать отрисовать в перспективе (это несложно – создаете новый слой поверх всех предыдущих слоев и одно пиксельной кистью с цветами близкими к крыши придаете нужную форму). Готово! (Рис. 27)
Рис. 27 Список слоев и готовый карниз для домика.
Накладываем в режиме Clipping Mask текстуру на крышу. Я выбрал рельефную текстуру (ткань). Используя трансформацию, разворачиваем текстуру вдоль крыши (Рис. 28).
Рис. 28 Трансформация текстуры.
Также к текстуре можно было применить инструмент Пластика (Liquify) (Shft+Ctrl+X), который не так сильно «корежит» текстуру в отличие от трансформации. Обычно после трансформации, я использую фильтр Нерезкая маска (контурная резкость) (Unsharpen Mask), чтобы сделать текстуру немного по четче. Здесь все зависит от поставленной задачи. В нашем же случае удобнее применить трансформацию, т.к. в дальнейшем нужно будет рисовать по текстуре (мы не будем применять ее в чистом виде).
Трансформированную текстуру в режиме Screen накладываем по маске на крышу. Используя мягкую 1px кисть с черной заливкой, проводим вдоль текстуры, придавая ей некоторый рельеф (Рис. 29).
Рис. 29 Придание дополнительной рельефности текстуре.
Создаем копию формы левой стороны крыши (цвет – «Умбра жженая» – #6f2805, прозрачность 31%) с маской, мягкой кистью удаляем с лицевой части крыши часть слоя (там, куда падает свет) – делая его ярче. Создав новый слой, 1 px жесткой белой кистью усиливаем свет ближе к карнизу крыши, регулируя при этом прозрачность слоя (Рис. 30).
Рис. 30 Работа со светом.
Далее по пунктам (Рис. 32):
1. Жесткой 1px кистью (цвет – «Бледно-каштановый» – #c29e8c) рисуем вдоль крыши тонкиe линии (усиливаем текстуру).
2. Создаем копию слоя левой стороны крыши (цвет – «Шамуа» – #c0895a, прозрачность 64%, режим наложения Multiply) и по маске убираем часть слоя вдоль крыши.
3. Жесткой 1px кистью (цвет – «Бледно-каштановый» – #c29e8c) рисуем поперек крыши, под наклоном тонкие линии (усиливаем текстуру), в некоторых местах мягким ластиком убираем лишнее.
4. Создаем новый слой и вновь рисуем кистью вдоль крыши линии. На это раз прорабатываем объем рельефа текстуры. В местах впадин используем кисть с цветом – «Бледно-коричневый» – #8d693e, для выпуклых мест кисть с цветом – «Блошиного брюшка» – #431e0c.
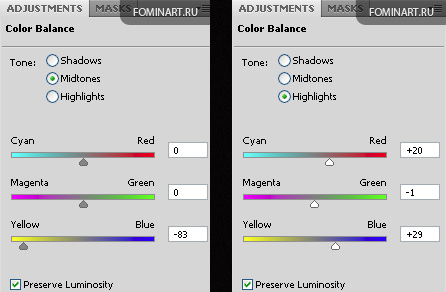
5. Применяем Баланс цвета (Color Balance) (усиливаем баланс желтого цвета) (Рис. 31).
Рис. 31 Изменение баланса желтого и красного цветов.
6. Добавляем немного шума, чтобы сделать четче фактуру крыши.
Рис. 32 Процесс создания крыши домика.
Проделываем все действия и с правой частью крыши. Используя жесткую кисть, дорисовываем края крыши (толщину – объем) (Рис. 33). Готово!
Рис. 33 Доработка краев крыши.
Печная труба
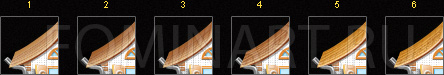
Последняя, немаловажная составляющая домика – печная труба. См. пункты с 1 по 6 (Рис. 34).
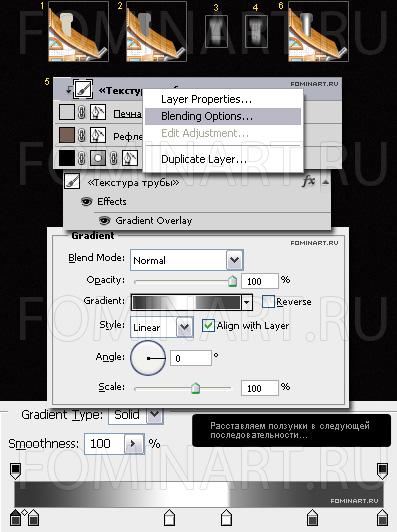
Используя заготовку трубы (1), создаем копию слоя, добавляем «серого» цвета (#7a7a7a) (2) и размываем по вертикали (3), применяем Размытие в движении (Motion Blur) – создает эффект движения камеры или объекта съемки. Принцип действия фильтра основан на применении линейного распределения, имеющего максимум в центре и сводящегося к нулю на краях. Добавляем немного шума в пределах 2-2,5% (4) (Рис. 5). Далее, применяем Параметры наложения (Blending Options) – Наложение градиента (Gradient Overlay) (5).
Должно получиться следующее (6).
Рис. 34 Подготовка заготовки для использования Blending Options – Gradient Overlay (Создание текстуры трубы).
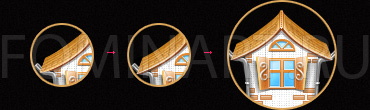
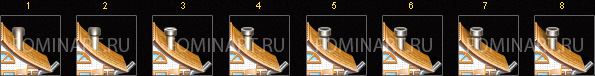
См. пункты с 1 по 8 (Рис. 35).
Добавляем рефлекс от крыши на трубу. Для этого создаем копию формы трубы (цвет – «Оранжево-персиковый» – #eab76b, прозрачность 55%, режим наложения слоя Цветность (Color) – комбинирует Тон и Насыщенность верхнего слоя со Свечением нижнего слоя) (1). Намечаем жесткой 1px кистью контур (форму «горлышка») (2) и радиус внутренней части трубы (3). Этой же кистью дорабатываем, согласно перспективе, форму трубы (4) и увеличиваем размеры ее «горлышка» (5). Добавляем под основание трубы тень (6) в виде однопиксельной линии коричневого цвета, а также создаем тень от трубы (7), учитывая источники освещения. Чем ближе к трубе тень, тем она сильнее (8).
Рис. 35 Процесс создания печной трубы.
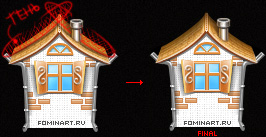
Прорабатываем освещение на крыше, создаем Shape в виде формы, показанной на рисунке 36. По маске убираем резкие переходы и чем дальше от нас, тем темнее тень. Основная часть работы выполнена. Домик готов! (Рис. 36 – final)
Рис. 36 Наложение тени + отрисованный домик (финал).
Подставка для домика
Добавим теперь к нашему домику подставку – оживим композицию! Подставка будет не простой – с травой и цветами

Траву будем рисовать с нуля, а вот цветами нужно запастись. Ранее был нарисован набросок в нужной перспективе (
Рис. 8а). Далее по тексту см. пункты, которые относятся к
рисункам (37-38).
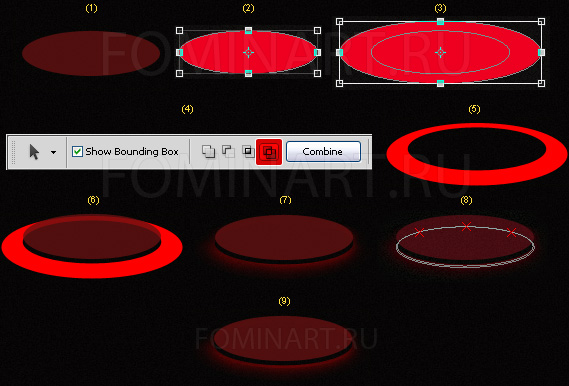
Создаем с помощью инструмента
Эллипс (Ellipse Tool) форму (цветом
«Блошиного брюшка» – #520f0f, прозрачность – 79%)
(1). В дальнейшем нам понадобится порисовать по маске, по этому слою, чтобы осветлить форму подставки в местах, куда падает свет. Намечаем форму подставки в виде рефлекса – он необходим, т.к. подставка у нас керамическая с позолотой. Для этого дублируем эту форму (цвет –
«Карминово-красный» – #ee0020) и с помощью инструмента
Выделение контура (Path selection tool) (Shift+A) (2) с жатыми клавишами
(Alt+Shift) создаем копию контура
(3). Далее выставляем параметр
Исключить общие области фигур (Exclude overlapping shape area) (4-5). Прячем под основную форму, сдвигая немного вниз, чтобы создать форму
(6). Выставляем слою-рефлексу режим наложения
Яркий свет (Vivid light) и по маске, большой круглой кистью (60-90px) добиваемся равномерного рефлекса вокруг подставки
(7). Добавляем контурный рефлекс (цвет тот же), по маске убираем ненужное
(8). Готово!
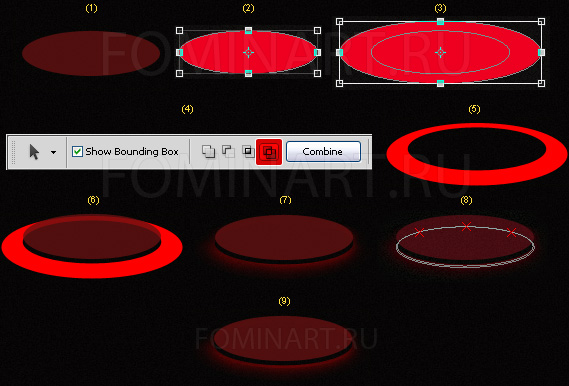
(9) (
Рис. 37).

Рис. 37 Процесс создания формы и рефлекса для подставки.
Создаем форму эллипс – площадку для травы и домика (10). Используя тот же способ (описанный выше по созданию рефлекса), намечаем контур для позолота у подставки (цвет – «Темно-золотой» – #967905) (11). Ниже, под этим слоем создаем полоску позолота в виде формы с тем же цветом, что и контур (12). Задаем для него следующие параметры – Внутреннее свечение (Inner Glow) для сглаживания контура позолота и Глянец (Satin) для затемнения участка, где мало света (13) (Рис. 38а).
Рис. 38a Процесс создания формы позолота для подставки.
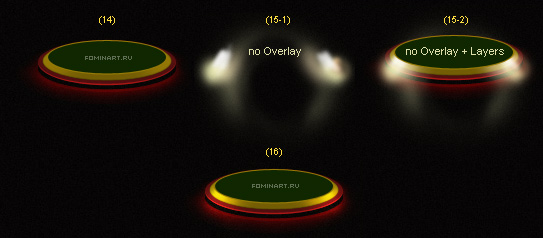
Придаем объем подставке. Создаем контур (цвет – «Бисмарк-фуриозо» – #ab1716) в виде полудуги. Старайтесь не допускать в таких мелочах лесенок. Как вариант можно подвигать контуры по полупикселям (14). На этом этапе можно наложить свет – мягкой кистью с разной степенью нажатия сначала (цвет – «Пергидрольной блондинки» – #dedea9), затем там, где свет сильнее кистью с белой заливкой (15-1, 15-2). Накладываем этот слой в режиме Перекрытие (Overlay) (16) (Рис. 38б).
Рис. 38б Процесс создания объема и наложения света на подставку.
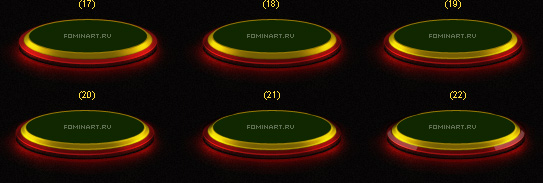
Высветляем красную часть подставки путем дублирования основы с цветом чуть светлее (17). Возвращаемся к самому первому слою – основе и по маске придаем темноватый вид красной части подставки (18). Добавляем на позолоченный ободок (низ) блика в виде формы (цвет – «Шафрановый» – #eec008, прозрачность – 52%), не забываем убирать по маске ненужные блики (там, где меньше света) (19). На верхнюю часть добавляем блик цвета – «Лимонный» – #ebd70a (20). Добавляем тень за подставкой в виде 2 форм – слева и справа (21). Создаем формы 2-х резких бликов c белой заливкой (слева и справа) и прозрачностью в 23% для придания подставки «стеклянности» (22). Подставка готова! (Рис. 38в).
Рис. 38в Завершающий процесс создания подставки.
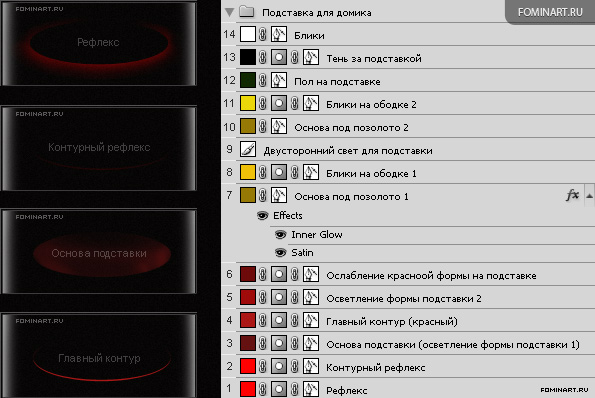
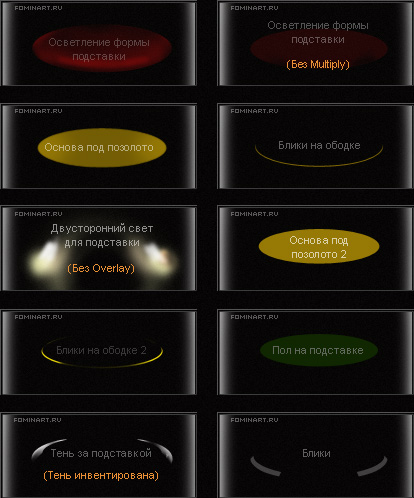
Небольшое дополнение в виде меню слоев и слоев в отдельности для подставки (Рис. 39).
Рис. 39 Создание подставки – Меню Layers + все слои по отдельности.
Ставим на подставку наш домик (Рис. 40). Сейчас домик немного выпирает за подставку, ничего страшного. Часть домика (низ) спрячем за цветами так, что не будет заметно.
Рис. 40 Домик на подставке.
Трава и цветы
Пункты, отмеченные желтым цветом, относятся к рисунку 41.
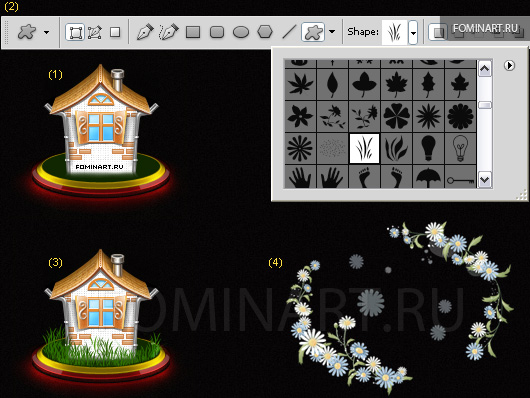
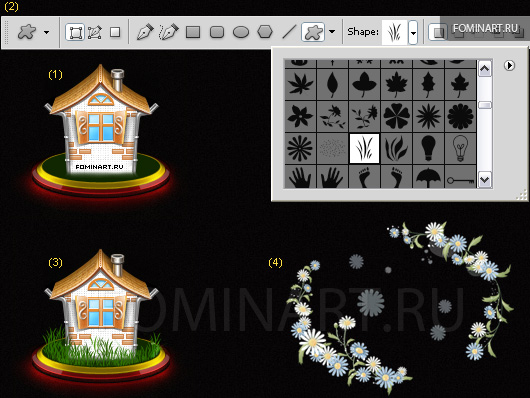
Убираем снизу по маске часть домика с краев подставки (1). Траву будем создавать стандартными средствами Фотошопа. С помощью инструмента Произвольная фигура (Custom Shape Tool) выбираем стандартную заготовку травы (Grass 2) (2). Создаем 2 формы такой травы – одной назначаем цвет – «Нежно-оливковый» – #2c6e00, другой – «Зеленого папоротника» – #325e0b. Делаем это для того, чтобы цвет травы выглядел неоднородным. Составляем из этого набора, используя дублирование и трансформирование, газон травы. Старайтесь не делать кончики травы одинаковыми, используйте поворот формы травы (3).
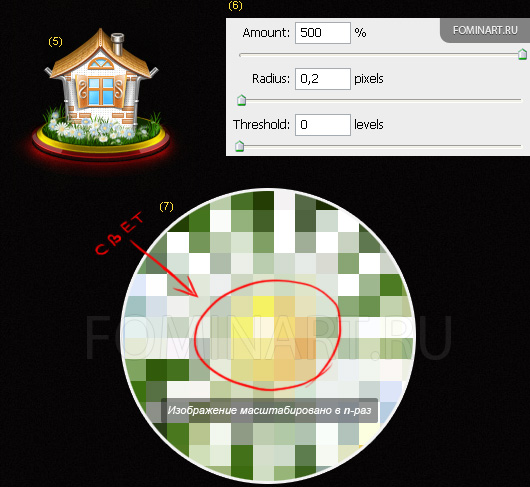
В качестве цветов используем клипарт (4) – вы можете поискать в поисковиках другие изображения цветов. При уменьшении до нужных размеров цветы получаются мыльными (5), поэтому для придания им четкости применяем фильтр Нерезкая маска (Unsharp mask) со следующими параметрами (6). Работаем с цветами. Добавляем в центр цветов жесткой 1px кистью объем (в зависимости от освещения) – с той стороны, откуда падает свет, используем цвет «Кукурузный» – #f5f379, иначе – «Оранжево-персиковый» – #e4b369 (7).


Рис. 41а Процесс создания травы с цветами.
Далее, пункты отмеченные желтым цветом относятся к рисунку 41б.
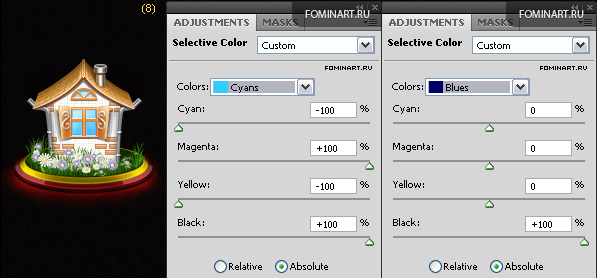
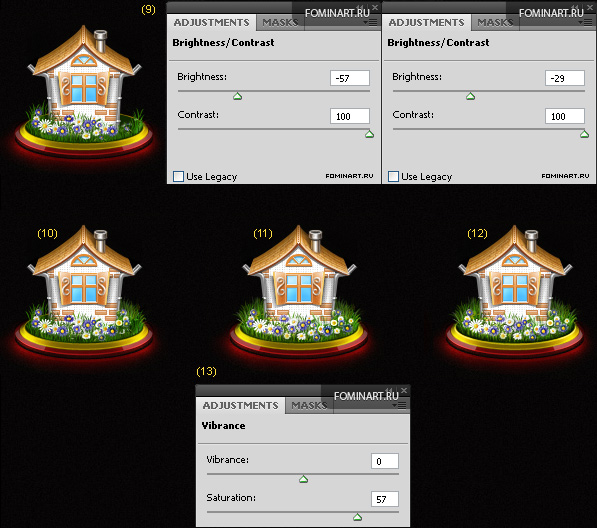
С помощью Selective Color, в режиме Clipping Mask добавляем фиолетового оттенка голубоватым цветам путем регулирования голубого и синего цветов (8). Регулируем яркость 2 раза, первый – «-57», второй – «-29» (9). Используя 1px жесткую кисть с разной степенью нажатия, дорисовываем незаполненные участки газона (10). Кистью с черной заливкой проходимся между травой, придавая ей объем, кистью с белой заливкой подводим края цветов (11). Добавляем под основание травы тень, придавая ей объемную форму, а позолоченной полоске (верх) усиливаем блики (12). В завершении применяем режим наложения Вибрация – Насыщенность (Vibrance – Saturation) для травы, позолоченной подставки и немного крыши с трубой и ставнями (Vibrance воздействует не линейно, стараясь сохранить разницу оттенков в насыщенных цветах) (13). Наш «Домик на подставке» готов! (Рис. 42)
Рис. 41б Процесс создания травы с цветами.
Рис. 42 Готовый тизер «Домик на подставке».
Таким образом, была проделана большая работа по созданию тизера. Вы наверняка почерпнули для себя что-то новое в этом уроке – я не сомневаюсь!

Если что-то непонятно, задавайте здесь вопросы! По возможности я буду отвечать на них. И так, первые шаги сделаны!..































































Ничего себе, это же целая диссертация:) Всё настолько подробно расписано, даже про мыльные пиксели и перспективу не забыли, класс:)
(Только в самом тексте помарки есть, “1. По представлению. Будучи, умея рисовать…” и кое-где запятых не хватает.)